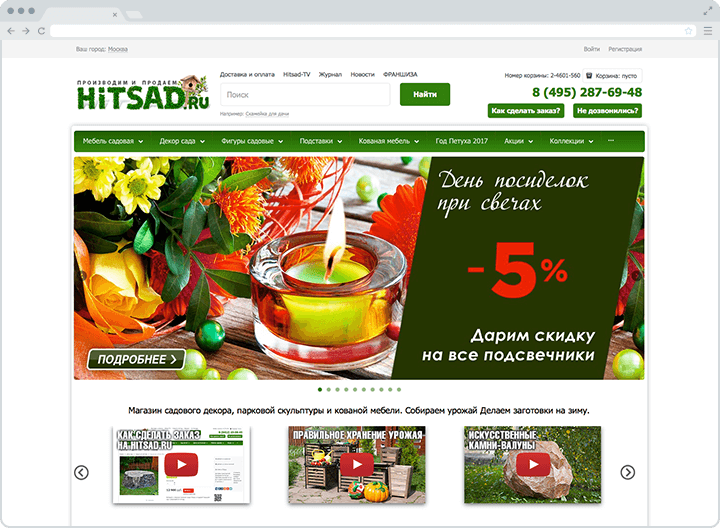
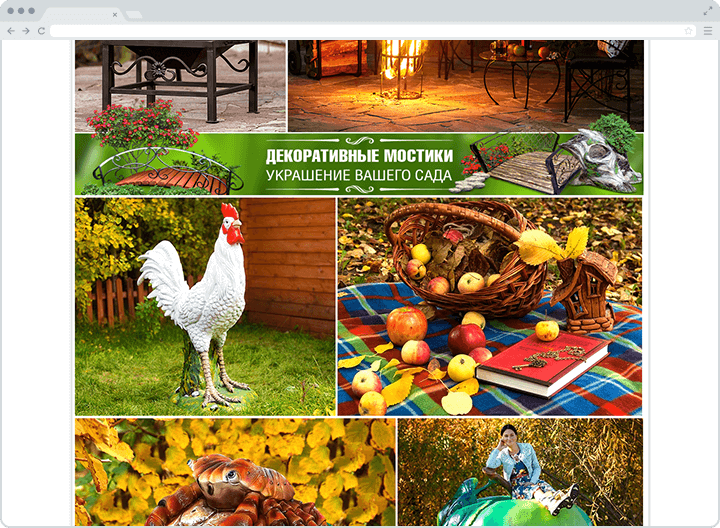
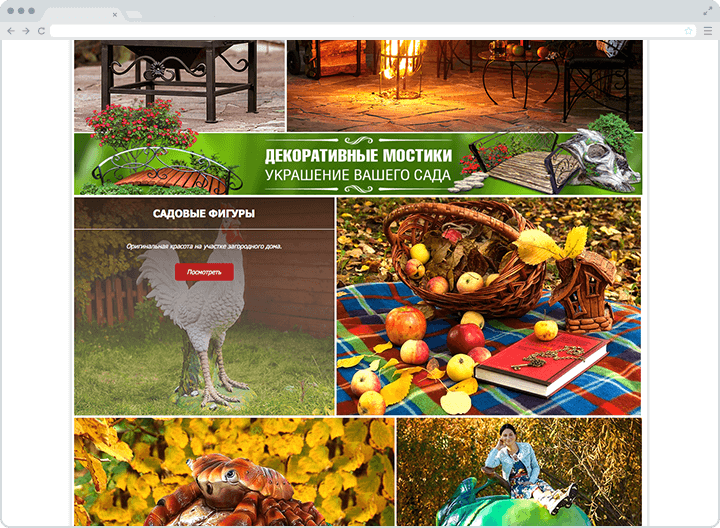
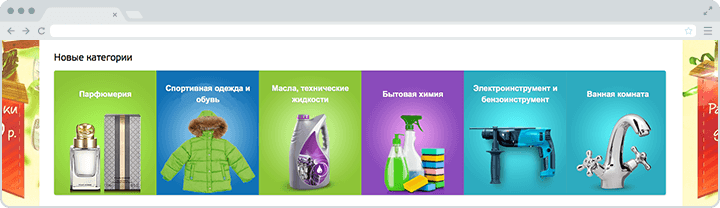
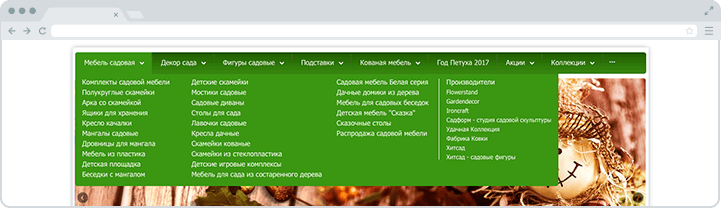
Экспресс-аудит интернет-магазина садовой мебели и аксессуаровВ этом обзоре мы рассмотрим основные трудности, с которыми сталкиваются посетители интернет-магазина садовой мебели и товаров для дачи, и дадим рекомендации, как их избежать, чтобы сделать ресурс удобнее и понятнее для потенциальных покупателей. Для экспресс-аудита мы использовали метод экспертной оценки. Его можно сравнить с походом к врачу: вы не знаете, что и почему у вас болит, но уверены: что-то не так. Врач, полагаясь на свой опыт и профессиональные знания, определяет симптомы, ставит диагноз и выписывает лекарство. Юзабилити-аудит позволяет так же быстро найти критичные ошибки на сайте и способы их решения. Главная страница и 3—4 экрана иллюстраций без названийСпециалист юзабилити-отдела «Ашманов и партнеры» Алевтина Данилова взаимодействовала с сайтом как представитель целевой аудитории, который хочет совершить покупку. Она выбрала для аудита следующий пользовательский сценарий: «Мы недавно купили участок и закончили строительство дачи. К нам с мужем стали приезжать друзья, поэтому мы решили купить новый мангал и красивую кованую дровницу. Я искала в поисковой системе магазин товаров для сада и дачи и перешла на главную страницу сайта»Что делает новый, еще не знакомый с сайтом пользователь? Быстро осматривается: видит наверху логотип и слоган «производим и продаем» и понимает, что компания является производителем. Чуть ниже строчка «магазин садового декора, парковой скульптуры и кованой мебели» — это полезный текст, который подтверждает, что покупатель попал в магазин, где он сможет найти необходимые товары. Рисунок 1. Фрагмент главной страницы  Первое препятствие — несколько экранов картинокОбычно первому знакомству со страницей пользователи уделяют не больше 3—5 секунд, быстро прокручивая ее. За это время посетитель главной страницы увидит только множество красивых, но бесполезных картинок. И, скорее всего, не поймет, что они означают. Рисунок 2. Блок с иллюстрациями-разделами на главной странице  Рисунок 3. Названия разделов при наведении курсора на иллюстрацию  На самом деле картинки — это иллюстрации основных разделов сайта. Если на них навести курсор, появится сопроводительный текст. Но даже если пользователь это обнаружит, он столкнется с необходимостью проделать это с каждой картинкой. Наш покупатель не замотивирован это делать, поэтому после 1—2 экранов с иллюстрациями он вернется в начало страницы, чтобы воспользоваться навигационным меню или поиском по сайту. Поэтому он не увидит блоков с товарами, которые размещены ниже иллюстраций — хиты, новинки и скидки. И не сможет быстро понять соотношение цены и качества товаров на сайте. Как сделать главную страницу более удобной- Сократить количество разделов с иллюстрациями. Желательно, чтобы они занимали не больше 1—2 экранов. Тогда увеличится вероятность, что пользователь долистает до специальных предложений.
- Каждый блок сопроводить текстом, который будет сразу на картинке, чтобы пользователи даже при беглом просмотре страницы сразу понимали, о чем идет речь.
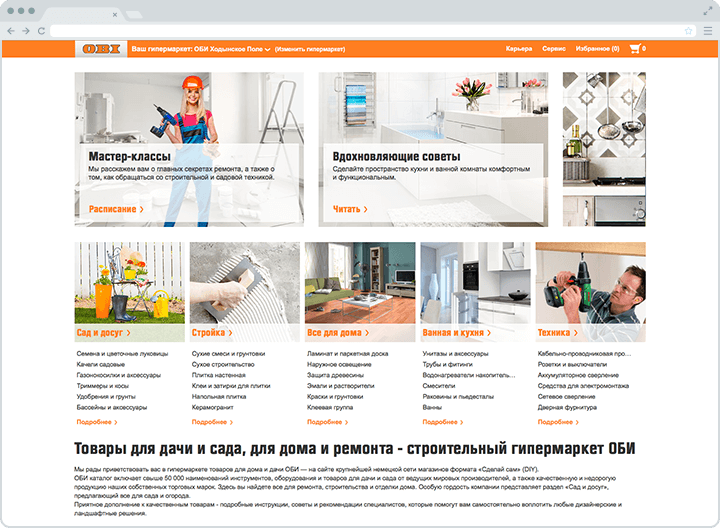
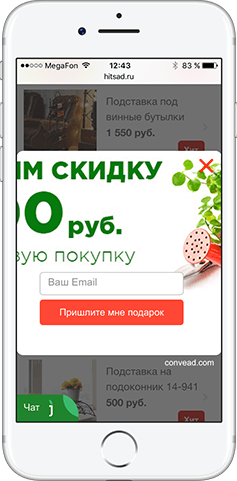
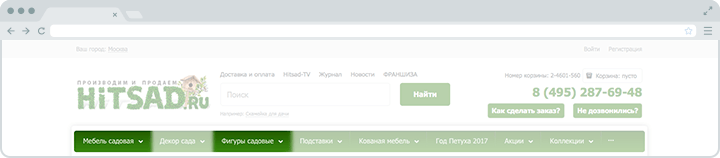
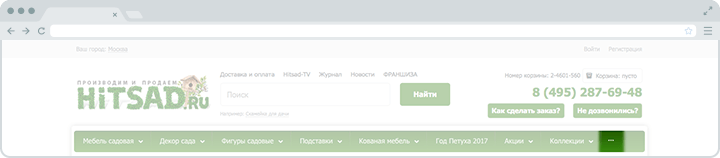
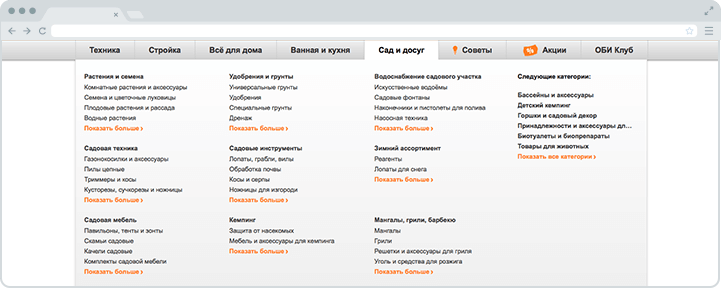
Рисунок 4. Главная страница и блок с разделами сайта (obi.ru и ulmart.ru)   Второе препятствие — акция в мобильной версии сайтаЕсли пользователь захочет поискать товары в дороге или за обедом со смартфона, он без труда сможет это сделать — сайт адаптирован под мобильные устройства. Однако есть неприятный сюрприз — окно с акцией, которое закрывает весь экран. Рисунок 5. Окно с акцией при открытии сайта со смартфона  Предложение неуместно для нового пользователя: он еще не знает, на каком сайте оказался, а его уже просят оставить личную информацию — адрес электронной почты. Чаще всего пользователи недовольно закрывают всплывающие окна, даже не прочитав, что им предлагают в обмен (скидку). В данном случае проблема еще серьезнее: окно отображается некорректно, и пользователь не может понять, какую скидку ему предлагают, и на что она распространяется. Когда стоит предлагать скидкуСамое удачное время для скидки — когда посетитель сайта уже познакомился с товарами, но сомневается, стоит ли покупать их. Поэтому акционное предложение уместно на карточке товара и в корзине — тогда оно будет побуждать к заказу выбранного им товара. Навигация по сайту: как мне найти товар?Для поиска товара можно воспользоваться каталогом и поиском по сайту. Попробуем найти дровницу для мангала с помощью каталога. На сайте основные категории товаров выведены в меню — это удобно, сразу понятно, что здесь можно купить. Однако меню имеет и несколько недостатков. Если пользователь медленно просматривает категории одну за другой, то первая проблема, с которой он сталкивается — названия разделов. Они не написаны естественным языком, на котором обычно говорят посетители. Приходится мысленно переводить названия «с русского на русский»: «Мебель садовая» → «Мебель для сада» или «садовая мебель». Сложно представить себе потенциального покупателя, который сказал бы: «Я хочу посмотреть мебель садовую» или «Я бы купил фигуру садовую!» . Рисунок 6. Категории товаров  Представьте, что вы пришли в большой супермаркет, и на схеме с основными отделами увидели название «…». Вы бы захотели пойти в эту часть магазина, если бы пришли за конкретными покупками? Маловероятно. Пользователь на сайте также не сможет понять, что означает многоточие, какие товары содержит подобный раздел. Он вряд ли захочет его посетить и потому так и не узнает, что в этой категории находятся новинки. Рисунок 7. Раздел «…» в меню  По сценарию пользователь хочет купить мангал и дровницу, поэтому он наводит курсор на раздел «Мебель садовая» и сталкивается с очередным препятствием. Он вынужден читать все названия по порядку, пока не увидит нужный, потому что разделов много и нет подсказок, к какой категории относятся нужные товары. Рисунок 8. Раздел «Мебель садовая»  Как сделать удобный каталог- Использовать простой и понятный язык для категорий, подкатегорий и всех текстов на сайте. Не нужно заставлять потенциальных клиентов прикладывать лишние усилия во время чтения.
- Выбирать очевидные и понятные пользователям названия категорий. Покупатель должен заранее, до перехода в раздел, понимать, какие товары будут в нем представлены. Точно непонятны разделы с абстрактными названиями — «...», «прочее», «другое» и «полезное».
- Разбить подразделы в выпадающих меню на группы. Тогда покупатель сможет посмотреть заголовки и быстро сориентироваться, где найти необходимый товар.
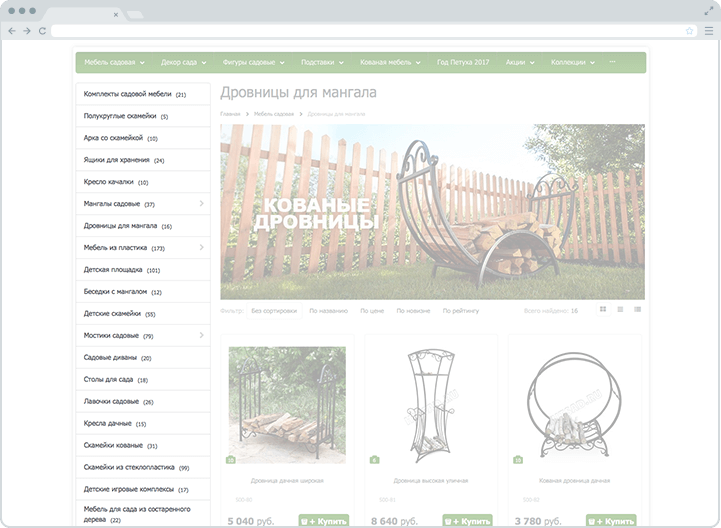
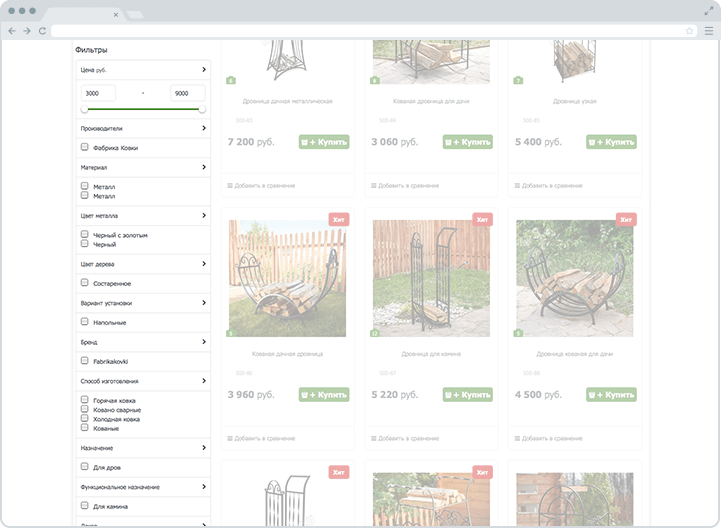
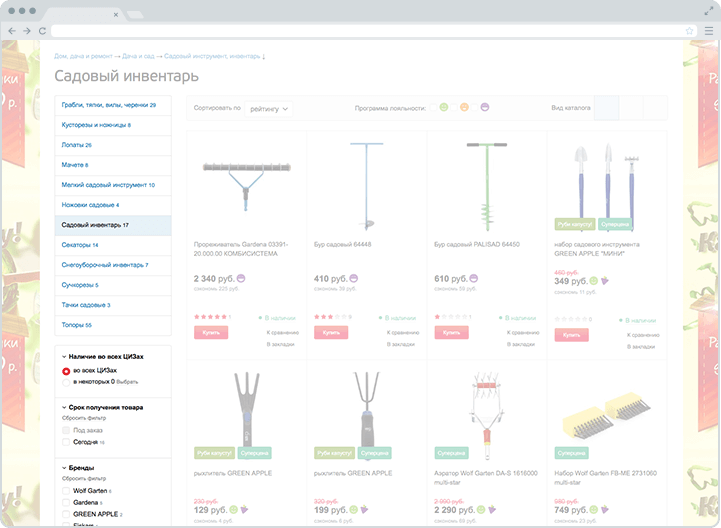
Рисунок 9. Пример выпадающего меню с подкатегориями  Каталог товаровПосетитель нашел нужную категорию «дровницы для мангала» и перешел к ней. Теперь ему нужно посмотреть товары и подобрать нужный. Первая задача на сайте эффективно решается карточками товаров с крупными фотографиями: можно перейти к изучению подробной информации, добавить товар к сравнению или сразу купить его. Препятствия на пути выбора нужного товараСлева пользователь видит список всех подразделов, включая тот, в котором он находится. Однако эта страница никак не выделена, что может дезориентировать. Также неочевидно, почему на странице «Дровницы для мангала» предлагается посмотреть «Комплекты садовой мебели». Рисунок 10. Дровницы для мангала, каталог в левой части страницы  Другая проблема вытекает из первой: для быстрого подбора товаров обычно предлагается два решения — сортировка товаров по параметрам (например, цене или популярности) и фильтры. Однако до блока с фильтрами еще нужно долистать: он расположен под категориями каталога, примерно на третьем рабочем экране. Рисунок 11. Расположение фильтров в каталоге  Допустим, пользователь выбрал один из параметров, но не нашел подходящий товар. Чтобы изменить настройки, ему придется снова прокрутить страницу вниз. Обычно параметры фильтра меняются несколько раз, поэтому выбор товара превращается в утомительный процесс. Как сделать навигацию очевидной, а выбор товара удобным- Разместить в левой части страницы только подкатегории, а не все группы товаров. Подраздел, в котором находится пользователь, нужно выделять, если он есть в общем списке.
- Обычно третий уровень меню не содержит много позиций, поэтому можно разместить блок фильтров на первом экране — выбор товаров сразу станет проще.
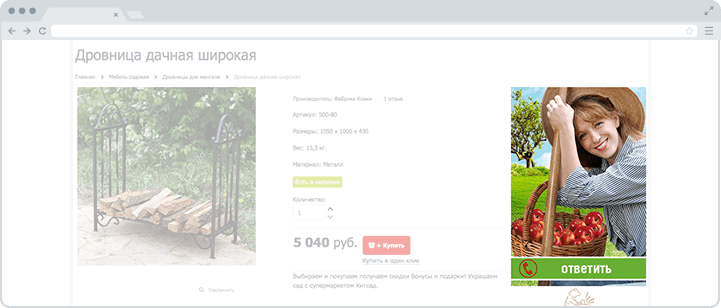
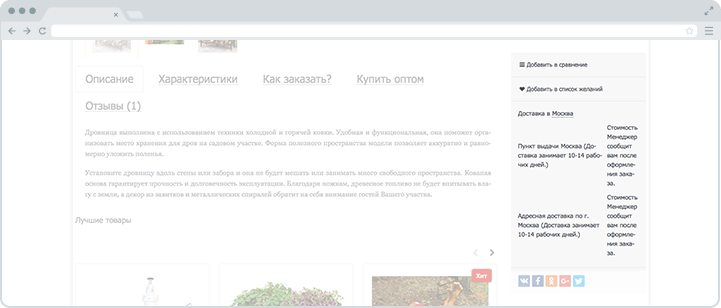
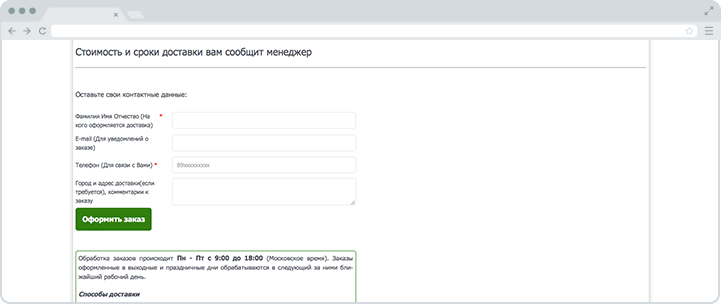
Рисунок 12. Пример навигации по подразделам и расположения блока с фильтрами (ulmart.ru)  Карточка товараСтраница с детальным описанием товара — одна из ключевых, так как именно с нее пользователи чаще всего добавляют товар в корзину. Отметим несколько барьеров, которые могут препятствовать покупке. Крупный баннер справа отвлекает внимание от фотографии и описания товара и опускает на второй экран информацию о доставке, которая влияет на решение о покупке. Сам баннер не выполняет никакой функции, номер телефона хорошо заметен пользователям в шапке сайта. Рисунок 13. Баннер в правой части карточки товара  В блоке «Доставка» не указана стоимость. При этом уведомление, что ее сообщит менеджер после оформления заказа, бесполезно. Потенциальный покупатель всегда может задать вопрос представителю компании или перейти на сайт конкурента, где сумма указана, и купить товар там. Рисунок 14. Блок с информацией о доставке товара  Как улучшить карточку товара - Отказаться от баннера в правой части страницы, чтобы он не отвлекал от покупки и не сдвигал вниз важную информацию.
- Сделать калькулятор расчета стоимости доставки или указывать хотя бы примерную сумму. Если это невозможно, следует оставить только срок доставки и надеяться, что клиенты уточнят информацию по телефону или с помощью онлайн-консультанта.
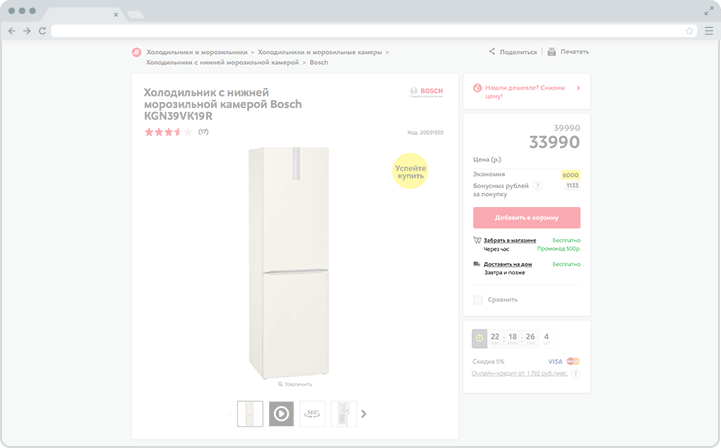
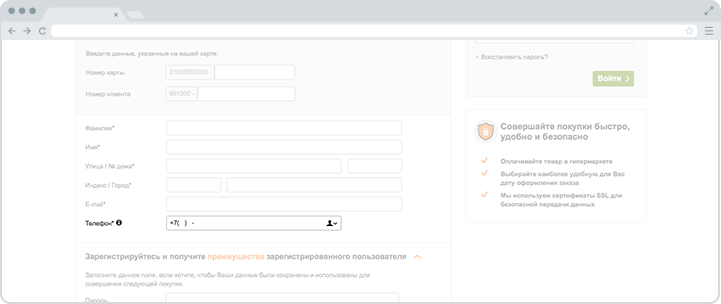
Рисунок 15. Пример информации о доставке (mvideo.ru)  Оформление заказаНа сайте нельзя выбрать способ доставки и оплаты покупки, поэтому заказ оформляется просто и быстро: пользователю необходимо заполнить всего четыре поля, из которых обязательны только два. Рисунок 16. Оформление заказа  Минимальное количество полей для оформления заказа — хорошее решение. Единственный недостаток формы — пояснения для и без того очевидных полей. Мы часто рекомендуем использовать подсказки, чтобы пользователи не боялись оставлять свои данные. Например, в форме подписки на новинки или акции можно указывать, как часто будут приходить письма, и гарантировать сохранение конфиденциальности персональных данных. Для формы заказа это избыточное решение: большинство пользователей хотя бы раз делали онлайн-покупки и понимают, зачем им необходимо указать контактную информацию. Как сделать оформление заказа проще- убрать подсказки для очевидных полей;
- добавить маску, которая поможет пользователям реже ошибаться при заполнении номера телефона.
Рисунок 17. Пример маски, которая отображается при заполнении поля «телефон» (obi.ru)  ЗаключениеНаш специалист прошел путь пользователя на сайте — от первого просмотренной страницы до оформления заказа. Проблемы, которые были выявлены в ходе экспресс-аудита — лишь видимая часть айсберга. В следующих выпусках, посвященных юзабилити, мы расскажем о других методах исследований, проведем тестирования с живыми пользователями и расскажем, что делать, если кажется, что очевидных проблем на сайте нет, но посетители не выполняют целевых действий. Общие рекомендации для всех владельцев интернет-магазинов- На главной странице первые два экрана должны отвечать на самые важные для покупателя вопросы.
- Сразу сопровождайте все иллюстрации текстом, не заставляя пользователей искать всплывающие элементы.
- Используйте простой язык на сайте, называйте разделы максимально понятно. Секрет успеха для владельцев ресурсов, которым нужно продумать навигационную структуру сайта: подумайте, как бы вы назвали категорию, если бы общались с клиентом в обычном магазине или по телефону. Как обычно называют данную группу товаров сами клиенты? Используйте эти названия.
- Не называйте разделы абстрактно — «прочее», «другое» и «полезное».
- Если подразделов в выпадающих меню много, разбивайте их на группы, чтобы пользователю было проще сориентироваться.
- Выделяйте в меню раздел или подраздел, в котором находится пользователь.
- Не используйте яркую графику, отвлекающую от более важной информации.
- Старайтесь дать всю важную информацию о доставке и оплате, используйте на сайте калькуляторы расчета стоимости.
- Максимально упрощайте формы заявки и используйте маску, которая помогает пользователям не ошибаться во время заполнения формы.
Одна из рекомендаций аудита требует комментариев: наш юзабилити-специалист обратила внимание на названия категорий и порекомендовала использовать максимально простой и понятный язык в навигации и текстах на сайте. На структуру сайта и названия страниц и разделов часто влияют SEO-требования — не идут ли они вразрез со здравым смыслом? «Названия продвигаемых разделов с точки зрения поискового маркетинга выбираются просто. С помощью сервисов статистики сравнивается популярность разных запросов и выбирается наиболее высокочастотный. Таким образом, сами пользователи решают, как должен называться раздел — тем, как они его ищут.
В примере гораздо популярнее ключевое слово „садовая мебель“ и мы рекомендуем сделать выбор в пользу более человеческого названия».
Елена Киреева, руководитель проектов по поисковому маркетингу, «Ашманов и партнеры» |
Комментариев нет:
Отправить комментарий